BLOG _ Actualidad WordPress y diseño web en Valencia

WordPress para PYMES. 10 razones para utilizarlo
La primera impresión cuenta. Y si tiene una pequeña empresa, su primer contacto con alguien nuevo será probablemente su sitio web. Por eso no sólo

[2020] Divi vs Astra: ¿Cuál es el mejor tema de WordPress multipropósito?
Tanto Astra como Divi son temas de alta calidad muy populares que deberían darte todo lo que necesitas para crear un sitio web de aspecto

WordPress 5.5 llega con lazyload, mapa del sitio, actualizaciones automáticas
WordPress.org ha lanzado hoy WordPress 5.5, que aporta un montón de velocidad, búsqueda, seguridad, editor de bloqueos, accesibilidad y actualizaciones para los desarrolladores. Ahora puedes

Seguridad en la web: mejor no asumir riesgos
En los últimos años, los ataques a sitios web han aumentado a un ritmo alarmante. Estamos en un punto en el que entre 30.000 y

Señales de que tu estrategia de marketing digital no está funcionando
¿Se pregunta si todo el trabajo que está haciendo para su estrategia de marketing digital B2B está dando resultados? No te preguntes más! En este

15 razones para elegir WordPress para su nueva web
Razones de negocios Hay muchas razones por las que su organización se beneficiará de la utilización de WordPress como plataforma CMS de su sitio web.

Swift Performance ¿El mejor plugin de cache?
Swift Performance, el plugin con el que he conseguido cargar mi web en menos de 2 segundos, lo que nunca había conseguido con ningún otro

Migrar su sitio web de WordPress de HTTP a HTTPS
Es posible que haya visto que la mayoría de los sitios ya no se ejecutan en HTTP; la mayoría de los sitios web se han

Trucos SEO #1: “¿Cuáles son las mejores estrategias de SEO?”
Las mejoras en el SEO se pueden lograr a partir de una estructura de documento válida + un contenido excelente + palabras clave relevantes (en

La importancia de los certificados SSL en el SEO
Es común escuchar historias en todas las noticias sobre seguridad e Internet. Compañías con nombres prestigiosos y marcas de alto perfil están siendo hackeadas y

Alojamiento SSD frente a HDD, ¿cuál es mejor para WordPress?
Soy un gran fan del alojamiento de SSD! Y sí, sólo uso los servidores SSD para mis blogs. ¿Sabes “POR QUÉ”? ¡Déjenme decirles las razones

Agencia de diseño web en Valencia le ayuda a mejorar su sitio web
Si está buscando formas de impulsar el negocio de su sitio, entonces asegúrese de trabajar con una agencia de diseño web en Valencia que tenga

Dejar de concentrarse en TTFB y haz esto en su lugar
Las métricas son el elemento vital de toda decisión basada en datos. Pregunta tras pregunta en foros como Reddit, Stack Overflow y otras comunidades de

WordPress 5.3 Beta 1 listo para ser probado, incluye 12 mejoras de Gutenberg y un nuevo tema por defecto de Twenty
Los contribuidores principales de WordPress trabajaron juntos hoy para empaquetar la versión 5.3 Beta 1 para su lanzamiento en el plazo previsto. El canal Core

¿Cómo ayuda SEO a su negocio a crecer?
La optimización de motores de búsqueda (SEO) representa el concepto de aumentar las ventas al atraer más tráfico a los sitios web de las empresas.

Cinco señales de que una empresa es especialista en diseño web
El mercado del diseño web está bastante saturado con diseñadores de diferentes habilidades y niveles de experiencia disponibles. Por lo tanto, realmente tiene sentido ser

Ayuda al SEO con imágenes
¿Sabes que las imágenes pueden ayudar al SEO en su sitio web? No sólo son conocidos como un factor positivo de clasificación SEO, sino que

Seguridad WordPress con WP Engine y Cloudflare
La seguridad de WordPress es una de las partes que más preocupa a nuestros clientes, y una gran razón por la que nuestros clientes eligen

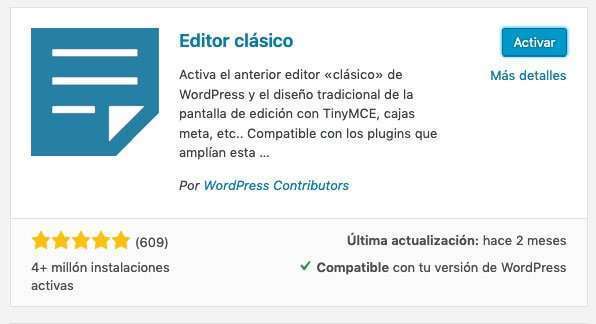
Editor clásico WordPress. El fracaso de Gutenberg
A medida que el software evoluciona, nos vemos obligados a adaptarnos a nuevas formas de hacer las cosas. Hay una curva de aprendizaje que, aunque

10 tendencias en 2019 para tu tienda online
La industria del comercio electrónico sigue en auge, con unas ventas previstas de más de 4.000 millones de euros para 2021. Está claro que si