Al igual que max-width, también existe min-width, con lo cual se puede definir el área de visión, e incluso combinar ambas propiedades.
Al igual que max-width, también existe min-width, con lo cual se puede definir el área de visión, e incluso combinar ambas propiedades.
@media screen and (min-width: 600px) and (max-width: 900px) {
background: #FFF;
}
CSS3 tiene unos estilos predeterminados para dispositivos portátiles, como pueden ser el iPhone o el iPad:
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="/iphone4.css" />
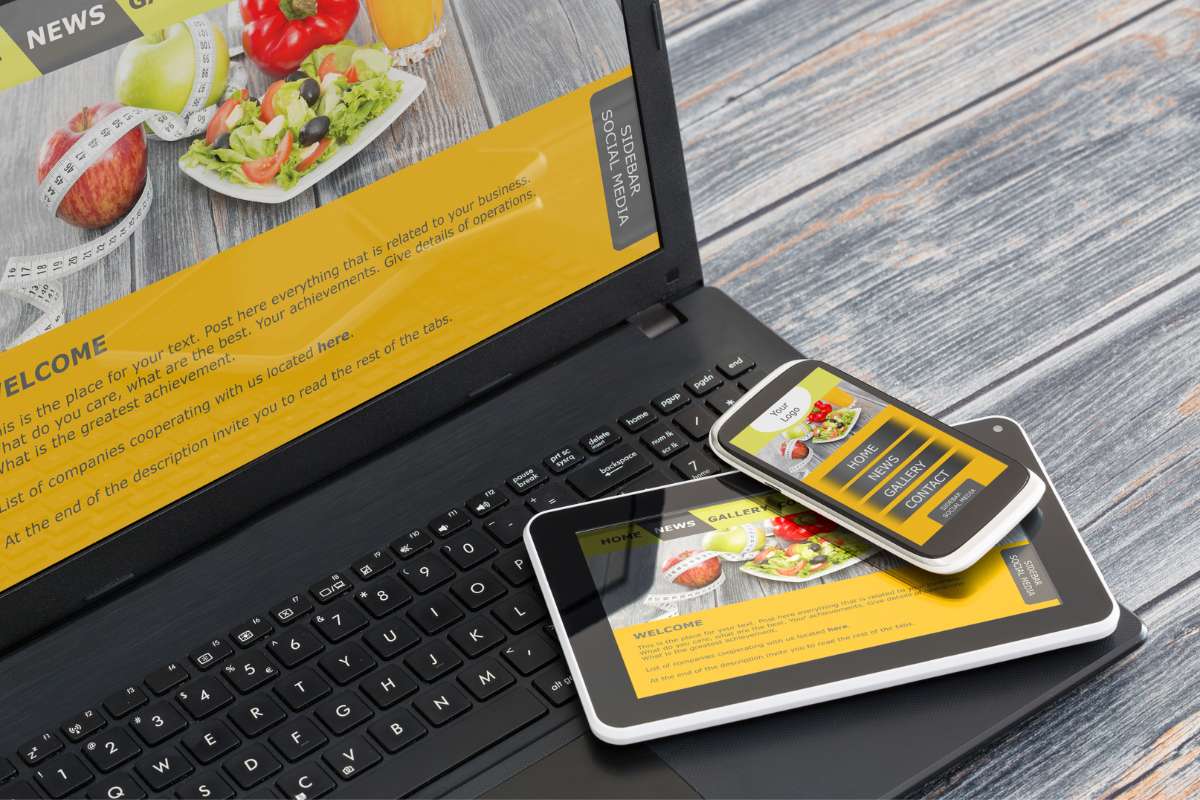
Todo esto permite a los desarrolladores hacer diseños fluidos que funcionen en distintos dispositivos, con distintas resoluciones o distintas orientaciones.
Otra propiedad importante a tener en cuenta en CSS3 son los bordes, ahora se pueden hacer bordes redondeados sin complicaciones; aunque estas propiedades no funcionan en versiones antiguas de Internet Explorer. Lo único que se necesita añadir es:
border: 2px solid #ccc;
Como se puede ver es muchísimo más fácil.
Otra propiedad novedosa que se agradece son las sombras en textos o cajas. Para añadir una sombra a un texto CSS3 simplemente necesita una linea similar a la siguiente:
text-shadow: 2px 2px 2px #ddccb5;