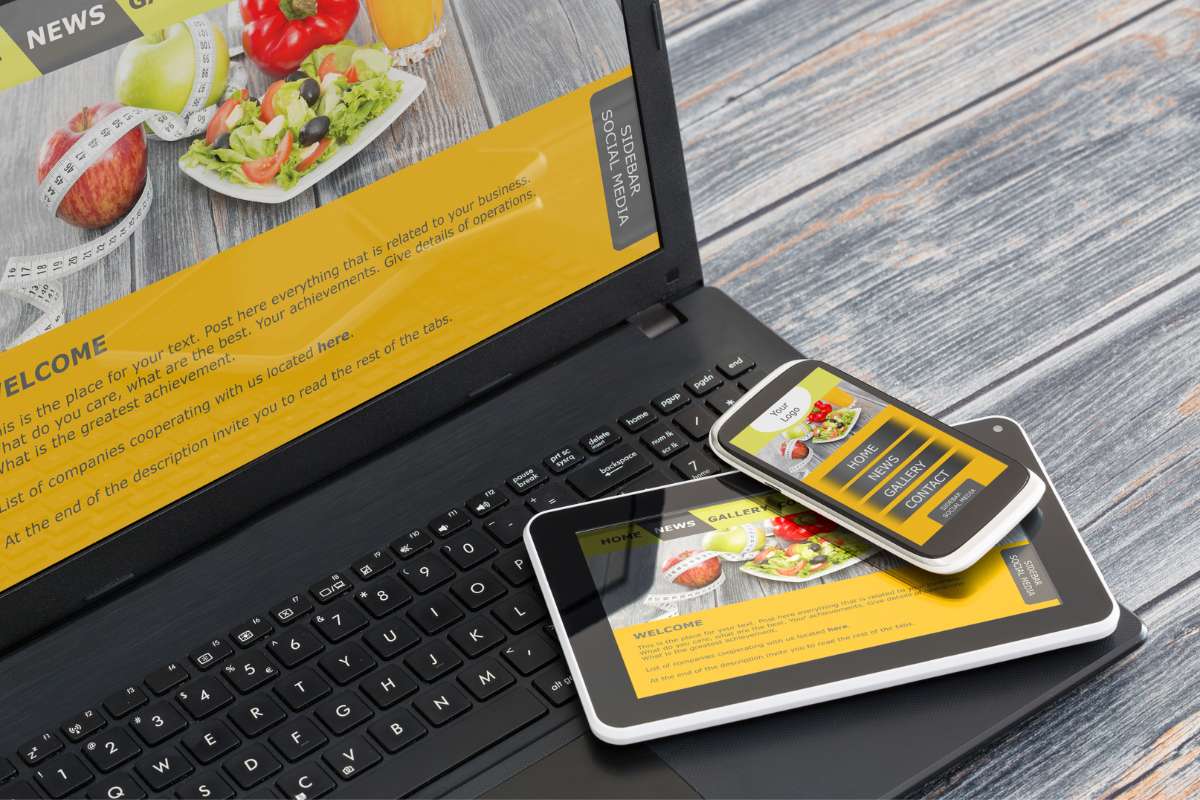
Las animaciones pueden reforzar nuestro sitio
Las animaciones dan la posibilidad a los diseñadores de crear un look&feel distinto, no solo son agradables a la vista y sensación de usuario. Los dispositivos móviles no suelen soportar los rollovers, aunque es cuestión de tiempo que esto se solucione.
Arrastrar y soltar permite a los usuarios simplificar las interacciones
Con HTML5, la función de arrastrar y soltar se está convirtiendo en la mejor manera de interactuar con el usuario, por encima de Flash. “Drag and drop” facilita la interacción con los usuarios, permitiéndoles navegar por un mapa, reordenar una lista de cosas que hacer, o arrastrar archivos.
SVG es compatible con todas las plataformas
Hay muchas ventajas en el uso de vectores. Son más pequeños en tamaño y soportan todas las plataformas, y escalan bien. Muchos navegadores soportan fuentes SVG y SVG animados; que pueden ser muchos mas eficientes para el diseño.