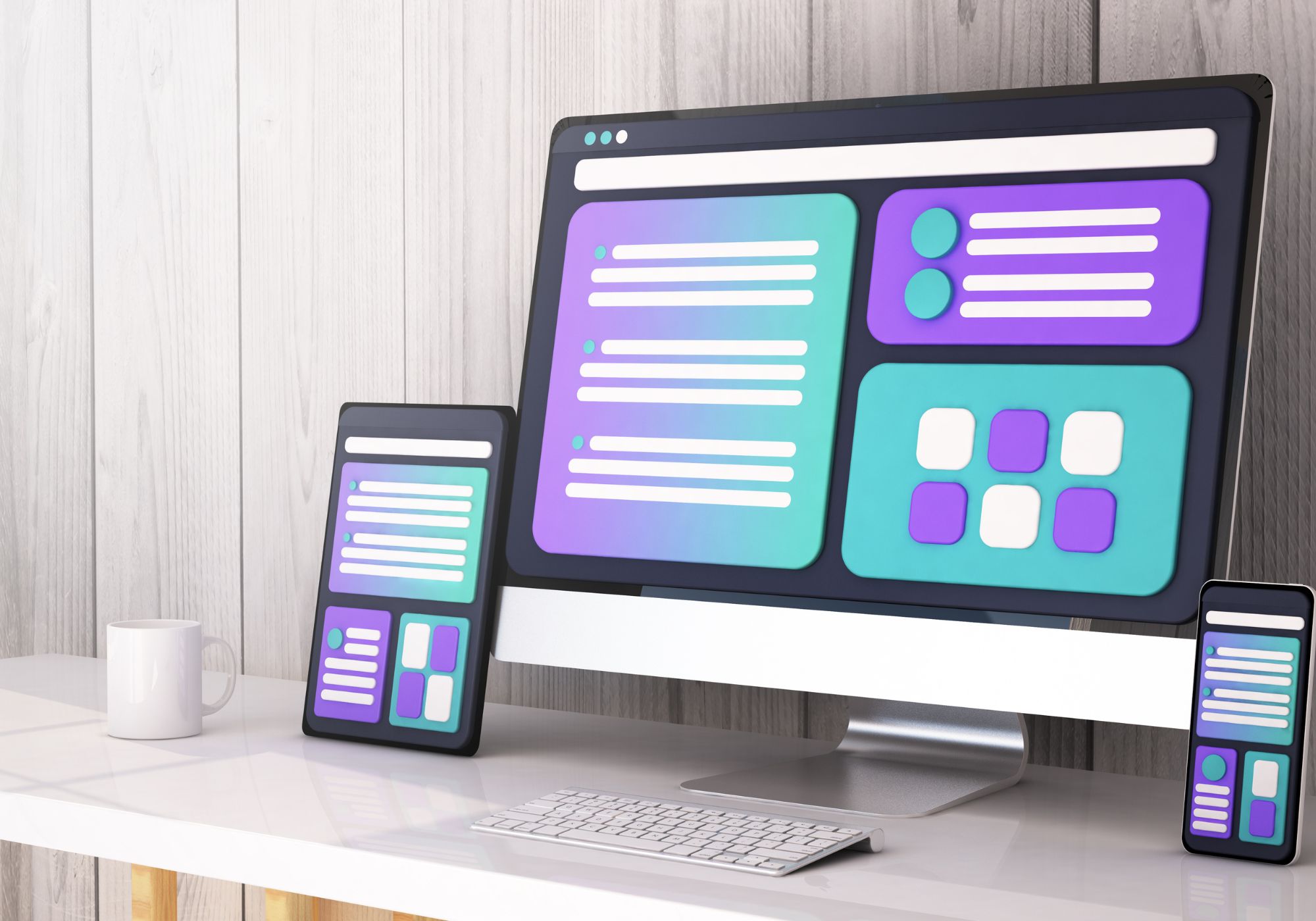
Hoy en día, los usuarios acceden a páginas web desde diversos dispositivos: ordenadores de escritorio, tablets y teléfonos móviles. Para asegurar una experiencia óptima independientemente del tamaño de la pantalla, los desarrolladores web utilizan los llamados breakpoints o puntos de ruptura del diseño responsive.
Pero, ¿qué son exactamente estos breakpoints, por qué son importantes y cómo implementarlos correctamente? En este artículo encontrarás todo lo que necesitas saber sobre los breakpoints en el diseño web responsive.
Contenidos
¿Qué son los breakpoints en el diseño web responsive?
Los breakpoints son puntos específicos (generalmente anchos de pantalla) en los que el diseño de una página web cambia o se adapta para ofrecer la mejor experiencia posible al usuario. Se definen mediante consultas de medios o media queries en CSS y permiten que el contenido se visualice correctamente en diferentes dispositivos.
Por ejemplo, una web puede tener una apariencia para pantallas grandes (1200px), otra para tablets (768px) y otra más para móviles (menos de 480px).
Breakpoints más comunes en diseño web
Aunque los breakpoints se pueden personalizar, generalmente los desarrolladores siguen ciertos estándares según los dispositivos:
- Ordenadores grandes: 1200px o más
- Ordenadores estándar: entre 992px y 1199px
- Tablets (vertical y horizontal): entre 768px y 991px
- Móviles (horizontal): entre 576px y 767px
- Móviles (vertical): entre 320px y 575px
¿Por qué son importantes los breakpoints?
1. Mejoran la experiencia de usuario
Los breakpoints aseguran que el diseño de la web se vea bien y funcione correctamente en todos los dispositivos, evitando problemas como menús rotos, textos ilegibles o imágenes deformadas.
2. Enfoque mobile-first
Dado que el tráfico móvil ha superado al tráfico desde escritorio, los breakpoints permiten diseñar primero para móviles y escalar hacia pantallas mayores.
3. SEO y posicionamiento en Google
Google favorece a las webs adaptadas a móviles, por lo que implementar un diseño responsive con breakpoints mejora el posicionamiento SEO y cumple con la indexación “mobile-first” de Google.
4. Tiempos de carga más rápidos
Al utilizar breakpoints, solo se cargan los elementos necesarios para cada dispositivo, mejorando así la velocidad de carga y reduciendo las tasas de rebote.
5. Reducción de costos
En lugar de desarrollar versiones separadas para móvil y escritorio, los breakpoints permiten tener un solo diseño adaptable, ahorrando tiempo y dinero en desarrollo.
Cómo utilizar correctamente los breakpoints en tu web
1. Consultas de medios (media queries)
Las consultas de medios permiten aplicar estilos específicos según el tamaño de pantalla:
/* Para escritorios grandes */
@media (min-width: 1200px) {
body { font-size: 18px; }
}
/* Para tablets */
@media (max-width: 991px) {
body { font-size: 16px; }
}
/* Para móviles */
@media (max-width: 576px) {
body { font-size: 14px; }
}
2. Diseño Mobile-First
Se recomienda empezar diseñando para móvil y luego escalar hacia tamaños mayores:
/* Estilo base para móviles */
body { font-size: 14px; }
/* Ajustes para tablets y pantallas mayores */
@media (min-width: 768px) {
body { font-size: 16px; }
}
@media (min-width: 1200px) {
body { font-size: 18px; }
}
3. Flexbox y CSS Grid
Estas herramientas permiten crear estructuras flexibles fácilmente adaptables:
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
/* Elementos apilados en pantallas pequeñas */
@media (max-width: 768px) {
.container { flex-direction: column; }
}
4. Uso de frameworks como Bootstrap
Frameworks populares como Bootstrap ya cuentan con breakpoints predefinidos, simplificando el proceso:
<div class="col-md-6 col-lg-4">Contenido adaptativo</div>
- col-md-6: Aplica a pantallas desde 768px.
- col-lg-4: Aplica a pantallas desde 992px.
5. Prueba con herramientas del navegador
Los navegadores como Chrome ofrecen herramientas de desarrollo para probar tus breakpoints fácilmente.
Mejores prácticas para usar breakpoints
- No abuses de los breakpoints: Usa solo los necesarios (móvil, tablet, escritorio) para mantener simplicidad.
- Unidades relativas: Usa em, rem o % en lugar de píxeles para facilitar la adaptabilidad.
- Prueba en dispositivos reales: Las pruebas en dispositivos físicos ofrecen resultados más precisos que los emuladores.
- Optimiza imágenes: Utiliza srcset para cargar diferentes tamaños según el dispositivo y mejorar el rendimiento.
Los breakpoints son fundamentales en el diseño web responsive moderno. Usándolos correctamente mediante CSS media queries, enfoques mobile-first y herramientas como Flexbox, CSS Grid o frameworks tipo Bootstrap, puedes lograr una web optimizada, rápida y amigable para el usuario en cualquier dispositivo.
Si estás diseñando una web, entender e implementar correctamente los breakpoints es clave para ofrecer la mejor experiencia posible a todos tus visitantes.