La herramienta Google PageSpeed Insights es, como mínimo, intimidante. Pero, objetivamente, no hay razón para que te asuste. Aquí tienes más información sobre cómo funciona y cómo puedes hacer que te sirva.
No dejes que Google PageSpeed te asuste.
No hay nada más angustioso que tropezar con la herramienta Google PageSpeed Insights por primera vez y ver las palabras “Pobre” o “Necesita trabajo” estampadas en el informe de su sitio web.
Lo sabemos porque periódicamente escuchamos a clientes que descubren esta herramienta e inmediatamente nos llaman para saber qué significa el número de puntuación de la página y si está afectando a sus esfuerzos de SEO.
Un informe y una puntuación de PageSpeed menos que estelares pueden parecer alarmantes al principio, pero se sentirá aliviado al saber que importa menos de lo que piensa. En este artículo, explicaremos los aspectos básicos del funcionamiento de Google PageSpeed, los motivos por los que no debe preocuparse demasiado por la puntuación de su página y cómo aprovechar correctamente la herramienta para sus esfuerzos de SEO.
¿Qué es Google PageSpeed?
Google PageSpeed es un conjunto de herramientas que analizan y ofrecen sugerencias para optimizar la velocidad y el rendimiento de su sitio web. Hay varias herramientas de PageSpeed, pero para nuestros propósitos, hablaremos de Google PageSpeed Insights y de las implicaciones del infame número de puntuación de la página de la herramienta.
¿Cómo funciona Google PageSpeed Insights?
Cuando PageSpeed Insights rastrea su sitio, echa un vistazo a toda la codificación del backend de su sitio y hace recomendaciones in situ que pueden (o no) hacer que su sitio sea más rápido. También da a su sitio una puntuación de página de 0 a 100 basada en estas recomendaciones, categorizada como “Pobre”, “Necesita trabajo” y “Buena”.
Algunas de las recomendaciones más comunes incluyen (pero no se limitan a):
Optimización de las imágenes grandes: Las imágenes de su sitio deben estar lo más comprimidas posible para garantizar la rapidez de carga de la página. Esperar a que los archivos de alta resolución se carguen en su sitio es uno de los lastres más comunes para la velocidad de su sitio. Por suerte, este problema es fácil de solucionar una vez identificado.
Eliminación de los archivos Javascript/CSS que bloquean la visualización: Sus archivos Javascript y CSS -los elementos estilísticos y de codificación del diseño de su sitio- pueden causar a veces un pequeño (pero normalmente insignificante) retraso en la representación de su sitio.
Aprovechamiento de la caché del navegador: Como explica Google, establecer una fecha de caducidad para la caché del navegador “indica al navegador que cargue los recursos previamente descargados desde el disco local en lugar de hacerlo a través de la red”.
Al principio, puede parecer agradable tener una lista concreta de elementos procesables para mejorar la velocidad de la página y una puntuación para medir su progreso, pero hay algo más. Mientras que algunas de las recomendaciones de PageSpeed Insights pueden ciertamente ayudar a acelerar su sitio, la implementación de todos sus cambios sugeridos a menudo se hace a expensas del diseño de su sitio, la experiencia del usuario y el SEO. Así es. Seguir ciegamente las recomendaciones de PageSpeed en la búsqueda de una puntuación perfecta de PageSpeed puede, de hecho, perjudicar su clasificación en los motores de búsqueda.
El mito de la puntuación perfecta de PageSpeed.
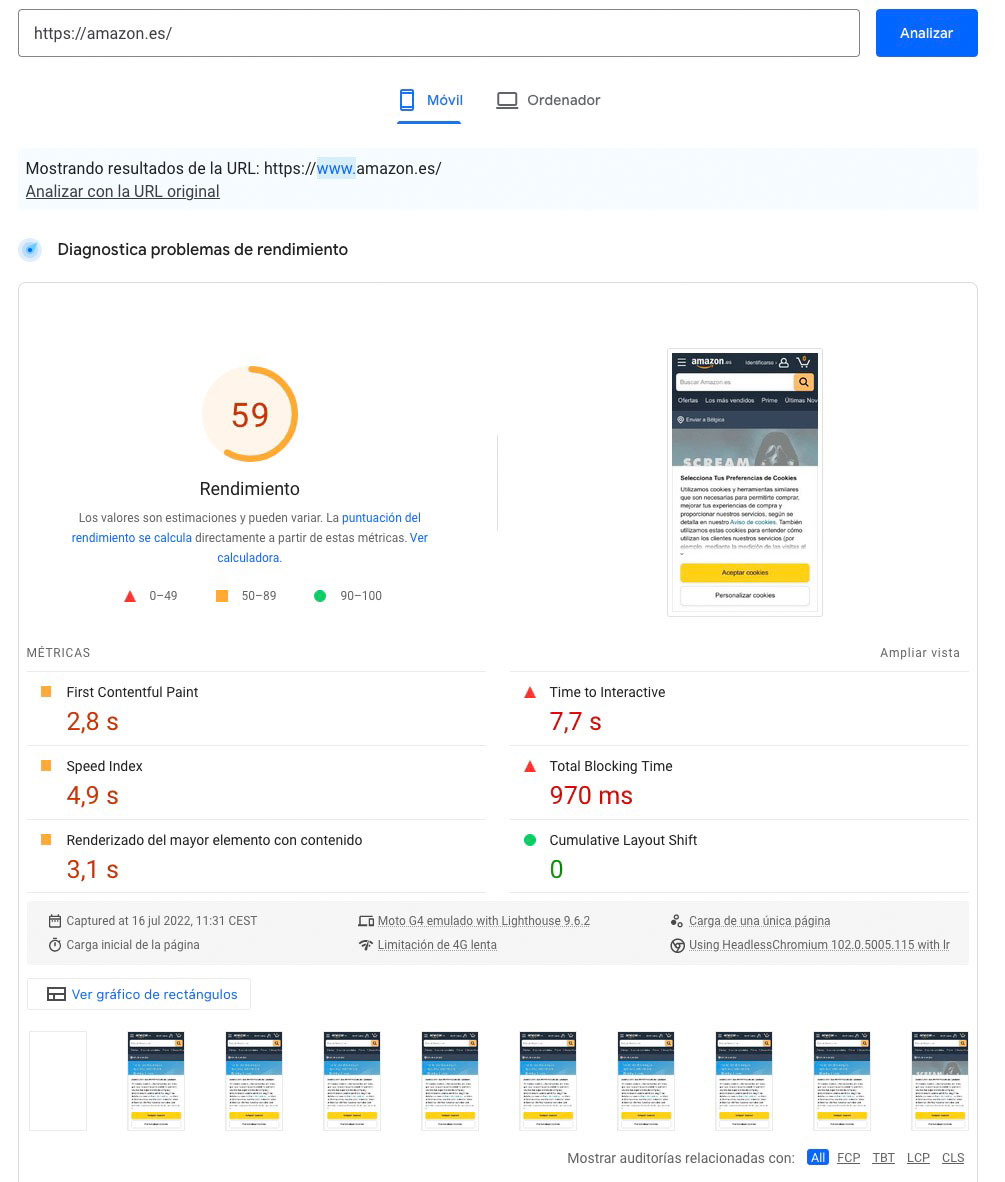
La velocidad de carga de su sitio juega un papel importante en el SEO, pero es importante darse cuenta de que la puntuación de Google PageSpeed de su sitio no es lo mismo que la velocidad de su sitio. Hay muchos sitios con puntuaciones bajas que funcionan igual de rápido (o más rápido) que los sitios con puntuaciones más altas. De hecho, algunos de los sitios más importantes de Internet cuentan con puntuaciones de PageSpeed increíblemente bajas. Por ejemplo, eche un vistazo al informe y la puntuación de Amazon.es:

¿Por qué? Porque la puntuación no se basa únicamente en la rapidez con la que se cargan las páginas, sino en las recomendaciones, que, como ya hemos mencionado, no siempre son adecuadas para aplicarlas si no coinciden con los objetivos y las funciones previstas de su sitio.
Si bien la puntuación puede darte una idea de qué elementos de tu sitio están disminuyendo la velocidad, no es el punto final para evaluar la experiencia del usuario. Google respalda este hecho en sus preguntas frecuentes sobre PageSpeed: “Aunque la puntuación está correlacionada con la velocidad de una página, no es completamente representativa de la experiencia del usuario en el mundo real”.
Si la puntuación es mayoritariamente arbitraria, ¿por qué utilizar Google PageSpeed?
Aunque la puntuación en sí misma no es indicativa de la velocidad de su sitio o de lo bien que funciona para sus usuarios, Google PageSpeed Insights sigue siendo una gran herramienta para señalar y diagnosticar problemas de velocidad del sitio. Si visita su sitio y nota que funciona más lento de lo habitual, sólo tiene que introducir la URL en la herramienta PageSpeed Insights para obtener una respuesta.
Somo especialistas en optimizar tu web en WordPress, consiguiendo resultados de verdad.
Si necesitas más información contacta con nuestra agencia de diseño web en Valencia.